Dash
Dash is the most downloaded, trusted Python framework for building ML & data science web apps.
Built on top of Plotly.js, React and Flask, Dash ties modern UI elements like dropdowns, sliders, and graphs directly to your analytical Python code. Read our tutorial proudly crafted
-
Dash Docs on Heroku (for corporate network that cannot access plotly.com)
-
Open-Source App Gallery With sample code and templates!
App Samples
| App | Description |
|---|---|
 |
Here’s a simple example of a Dash App that ties a Dropdown to a D3.js Plotly Graph. As the user selects a value in the Dropdown, the application code dynamically exports data from Google Finance into a Pandas DataFrame. This app was written in just 43 lines of code (view the source). |
 |
Dash app code is declarative and reactive, which makes it easy to build complex apps that contain many interactive elements. Here’s an example with 5 inputs, 3 outputs, and cross filtering. This app was composed in just 160 lines of code, all of which were Python. |
 |
Dash uses Plotly.js for charting. Over 35 chart types are supported, including maps. |
 |
Dash isn't just for dashboards. You have full control over the look and feel of your applications. Here's a Dash App that's styled to look like a PDF report. |
To learn more about Dash, read the extensive announcement letter or jump in with the user guide.
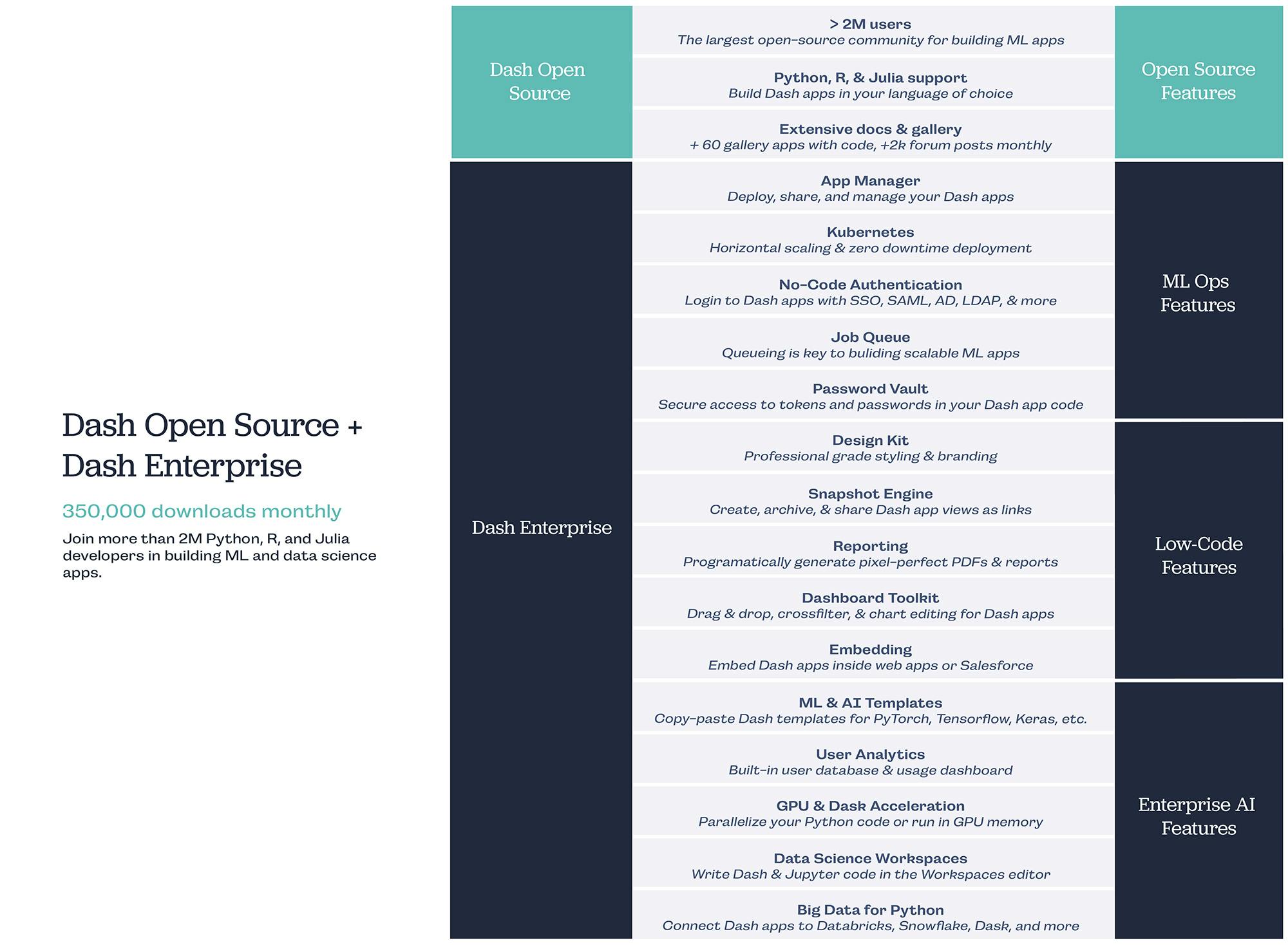
Dash OSS & Dash Enterprise
With Dash Open Source, Dash apps run on your local laptop or workstation, but cannot be easily accessed by others in your organization.
Scale up with Dash Enterprise when your Dash app is ready for department or company-wide consumption. Or, launch your initiative with Dash Enterprise from the start to unlock developer productivity gains and hands-on acceleration from Plotly's team.
ML Ops Features: A one-stop shop for ML Ops: Horizontally scalable hosting, deployment, and authentication for your Dash apps. No IT or DevOps required.
- App manager Deploy & manage Dash apps without needing IT or a DevOps team. App Manager gives you point & click control over all aspects of your Dash deployments.
- Kubernetes scaling Ensure high availability of Dash apps and scale horizontally with Dash Enterprise’s Kubernetes architecture. No IT or Helm required.
- No code auth Control Dash app access in a few clicks. Dash Enterprise supports LDAP, AD, PKI, Okta, SAML, OpenID Connect, OAuth, SSO, and simple email authentication.
- Job Queue The Job Queue is the key to building scalable Dash apps. Move heavy computation from synchronous Dash callbacks to the Job Queue for asynchronous background processing.
Low-Code Features: Low-code Dash app capabilities that supercharge developer productivity.
- Design Kit Design like a pro without writing a line of CSS. Easily arrange, style, brand, and customize your Dash apps.
- Snapshot Engine Save & share Dash app views as links or PDFs. Or, run a Python job through Dash and have Snapshot Engine email a report when the job is done.
- Dashboard Toolkit Drag & drop layouts, chart editing, and crossfilter for your Dash apps.
- Embedding Natively embed Dash apps in an existing web application or website without the use of IFrames.
Enterprise AI Features: Everything that your data science team needs to rapidly deliver AI/ML research and business initiatives.
- AI App Marketplace Dash Enterprise ships with dozens of Dash app templates for business problems where AI/ML is having the greatest impact.
- Big Data for Pything Connect to Python's most popular big data back ends: Dask, Databricks, NVIDIA RAPIDS, Snowflake, Postgres, Vaex, and more.
- GPU & Dask Acceleration Dash Enterprise puts Python’s most popular HPC stack for GPU and parallel CPU computing in the hands of business users.
- Data Science Workspaces Be productive from Day 1. Write and execute Python, R, & Julia code from Dash Enterprise's onboard code editor.
See https://plotly.com/contact-us/ to get in touch.