HtmlWebShot
A python3 package which Can Create Images From url, Html-CSS, Svg and from any readable file and texts with many setup features.
Setup & Installation
-
Install HtmlWebShot:
$ pip3 install htmlwebshot
-
Install wkhtmltopdf:
- Debian/Ubuntu:
$ apt-get install wkhtmltopdf -y
- MacOs:
$ brew install homebrew/cask/wkhtmltopdf
- Alternative Support
$ wget https://github.com/1Danish-00/HtmlWebShot/raw/main/script.sh | sh - Win / Arch / Others
click here
- Debian/Ubuntu:
Usage
Import & Instantiate
from htmlwebshot import WebShot
shot = WebShot()
Multiple Arguments
size: (int , int) : tuple : height, width default: full-screenquality: int : between 1 to 100delay: float : delay time in sec to load pageflags: list : know Moreparams: dict : know moreconfig: path setup know more
Simple Method
Using Url
shot.create_pic(url="https://google.com")
Using Html File
shot.create_pic(html="myfile.html", output="picture.jpg")
Using Html with CSS
via files
shot.create_pic(html="myfile.html", css="background.css", output="picture.jpg")
via string
Write something about the world.
""" css = "body {background: pink;} p {color: red;}" shot.create_pic(html=html, css=css, output="picture.jpg") ">html = """ Hello World
Write something about the world.
"""
css = "body {background: pink;} p {color: red;}"
shot.create_pic(html=html, css=css, output="picture.jpg")
Using Svg Or Any Other Readable File/Text
shot.create_pic(other="violin.svg", output="picture.jpg")
text = "What should I write here???"
shot.create_pic(other=text, size=(100,200))
You can use with async too
await shot.create_pic_async( # parameters are same for both
Some Examples
Write something about the world.
""" css = "body {background: pink;} p {color: red;}" shot.create_pic(html=html, css=css, output="picture.jpg") ">from htmlwebshot import WebShot
shot = WebShot()
shot.size = (110, 270)
shot.quality = 80 # maximum 100
html = """ Hello World
Write something about the world.
"""
css = "body {background: pink;} p {color: red;}"
shot.create_pic(html=html, css=css, output="picture.jpg")
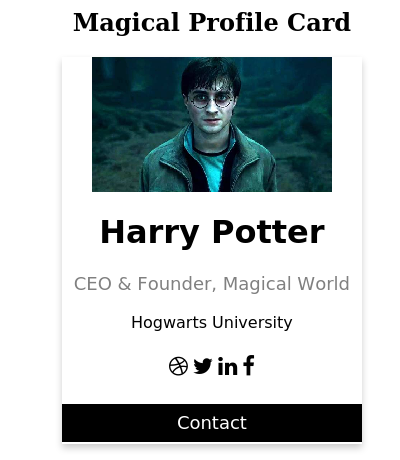
from htmlwebshot import WebShot
shot = WebShot()
shot.quality = 100
shot.params = {"--crop-x":300, "--crop-w": 400}
shot.create_pic(html="profile.html", css="profile.css")
Click For More Examples
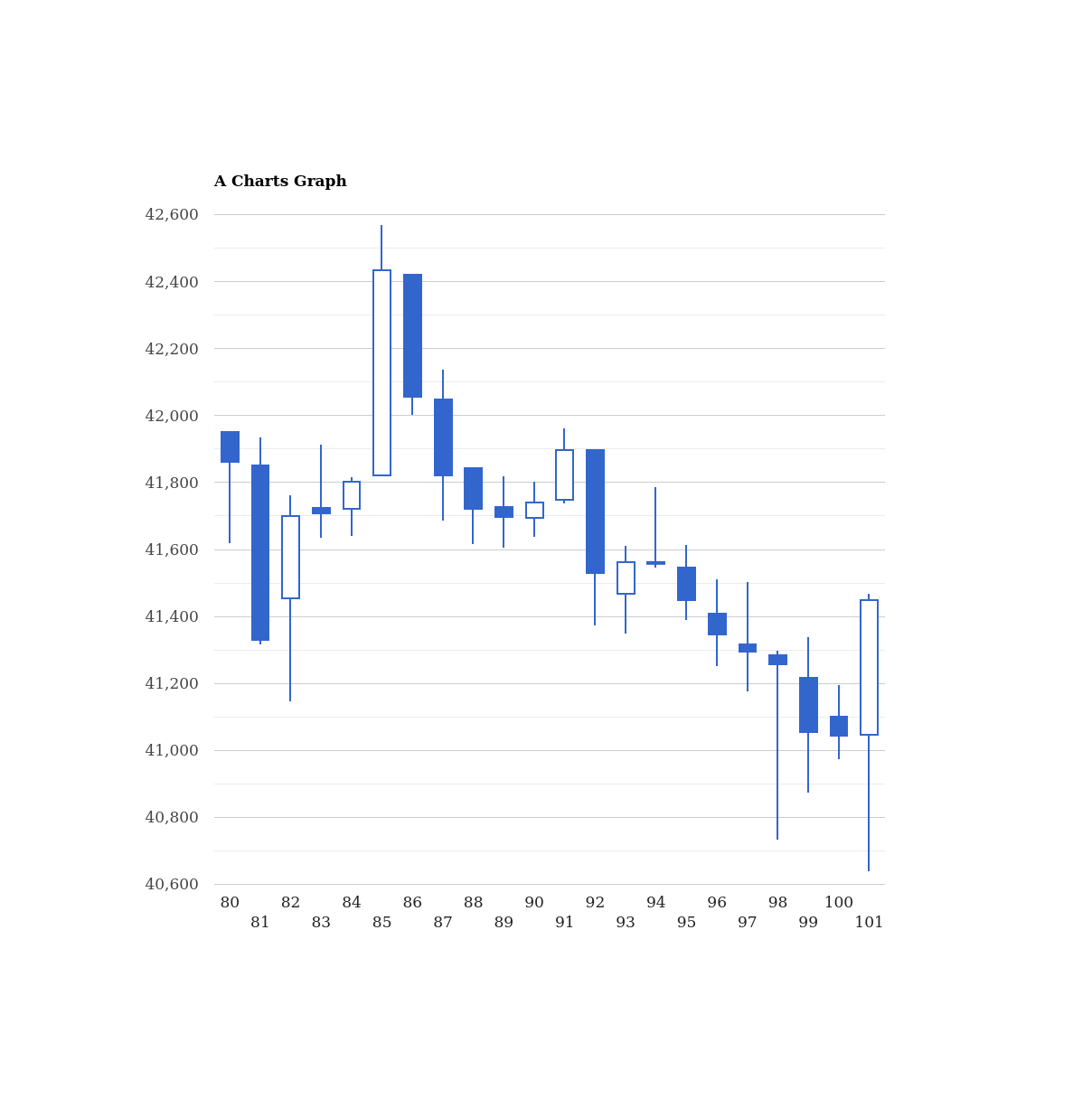
from htmlwebshot import WebShot
shot = WebShot()
shot.quality = 85
shot.flags = ["--enable-javascript"]
shot.create_pic(html="jsgraph.html")
from htmlwebshot import WebShot
shot = WebShot()
shot.flags = ["--quiet"]
shot.quality = 100
shot.create_pic(other="violin.svg", size=(500,600))
Flags Uses
Click Here To Check All Flags:
--quiet: Be less verbose--disable-smart-width: To force size to be accurate--custom-header-propagation: Add HTTP headers specified by flag--custom-headerfor each resource request--no-custom-header-propagation: Don't Add HTTP headers specified by flag--custom-headerfor each resource request--disable-javascript: Don't allow web pages to run javascript--enable-javascript: Allow web pages to run javascript--proxy-hostname-lookup: Use the proxy for resolving hostnames--stop-slow-scripts: Stop slow running javascripts--no-stop-slow-scripts: Don't Stop slow running javascripts
from htmlwebshot import WebShot
shot = WebShot()
shot.flags = ["--quiet", "--enable-javascript", "--no-stop-slow-scripts"]
Available Params
Click Here To Check All Params options:
--bypass-proxy-for:--cookie:--cookie-jar:--crop-h:--crop-w:--crop-x:--crop-y:--custom-header:--encoding:--format:--minimum-font-size:--password:--post:--post-file:--proxy:--run-script:--ssl-crt-path:--ssl-key-password:--ssl-key-path:--user-style-sheet:--username:--window-status:--zoom:
from htmlwebshot import WebShot
shot = WebShot()
shot.params = {
"--custom-header": "Accept-Encoding gzip",
"--minimum-font-size": 50,
"--format": "png",
"--zoom": 10,
}
Config Path
If you installed pkg directly then no need to configure it, It'll auto configure.
But If u installed externally then you have to setup config path.
from htmlwebshot import WebShot, Config
shot = WebShot()
shot.config = Config(wkhtmltopdf="/path/to/wkhtmltopdf", wkhtmltoimage="/path/to/wkhtmltoimage")






.png)

